How To Draw A Grid Perspective
In this Illustrator tutorial I'll evidence you how to set up a iii-point perspective grid in Adobe Illustrator to create a gorgeous 3D souvenir box. You lot can either place existing artwork in a perspective airplane or draw directly on to the filigree. We'll use both methods in this tutorial, and as a bonus I'll show you an easy way to create a reflection.
We'll start correct from the showtime of the process, then fifty-fifty if you are a beginner Illustrator user, our pace-by-step guide will accept yous creating impressive perspective in no time (see our guides to one-point perspective and how to draw perspective to get your caput around the basics).
Y'all can get to grips with other areas of Illustrator with our roundup of the best Illustrator tutorials.
Click on the icon at the superlative-right of the image to enlarge it.
01. Create a new file

Offset create a new document past going to 'File > New'. It can be of any size; we are using 800px width and 600px pinnacle here.

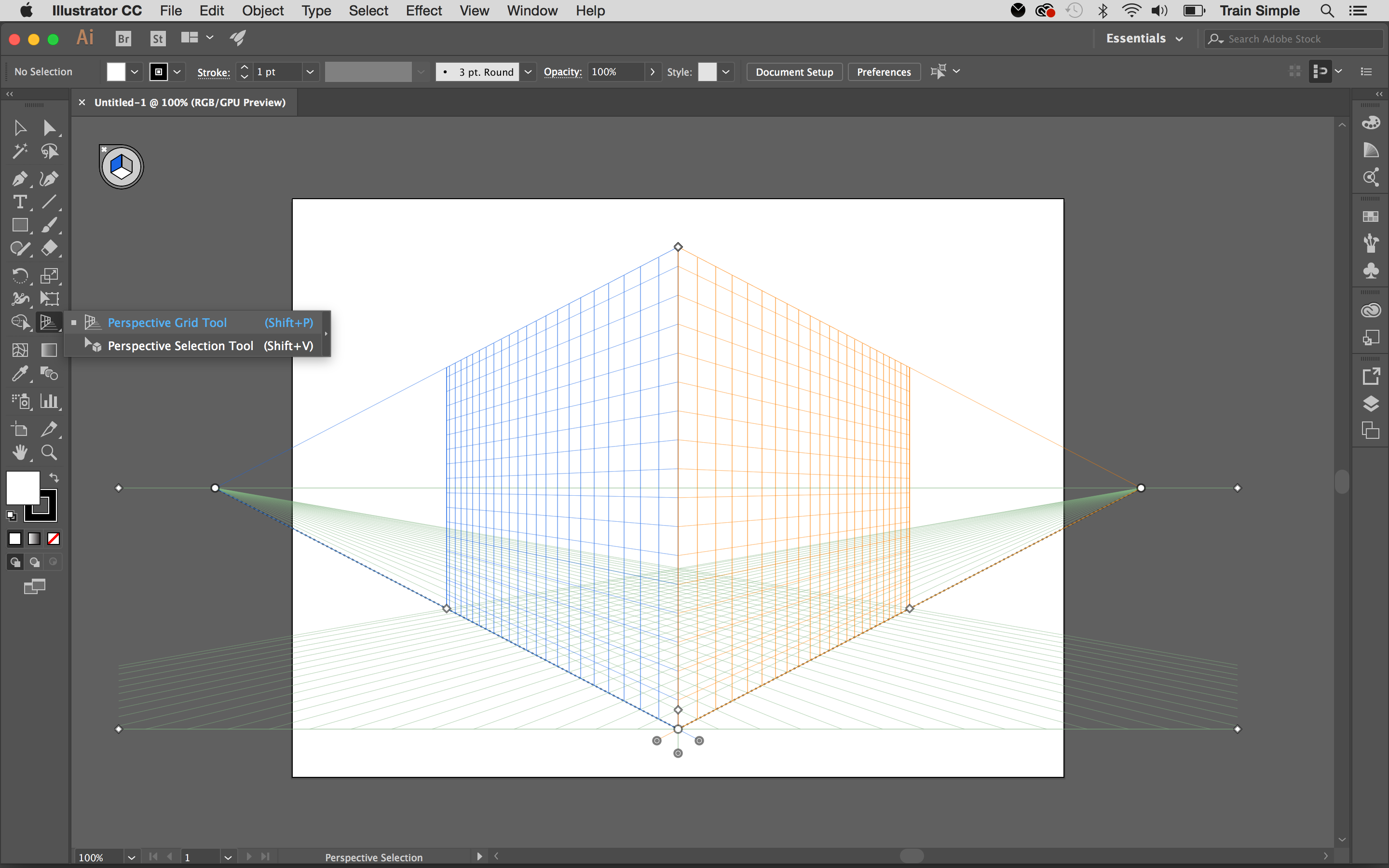
Hit the Perspective Grid tool from the tools panel or press shift+P. A default two-betoken perspective grid and a plane switching widget will pop up in your document.
You can use the widget to select the active grid aeroplane. If you lot click the left surface of cube or press 1, its colour will alter to blue indicating that left plane is active. And if you click the right surface of cube or press iii, this plane will turn orange to indicate this is at present the agile airplane. Similarly, if y'all click the bottom surface or printing two, it turns light-green indicating horizontal plane is your agile airplane.
- How to describe: the all-time drawing tutorials
In Perspective Grid, an agile plane is the plane on which y'all draw an object to project the observer's view of that portion of the scene.
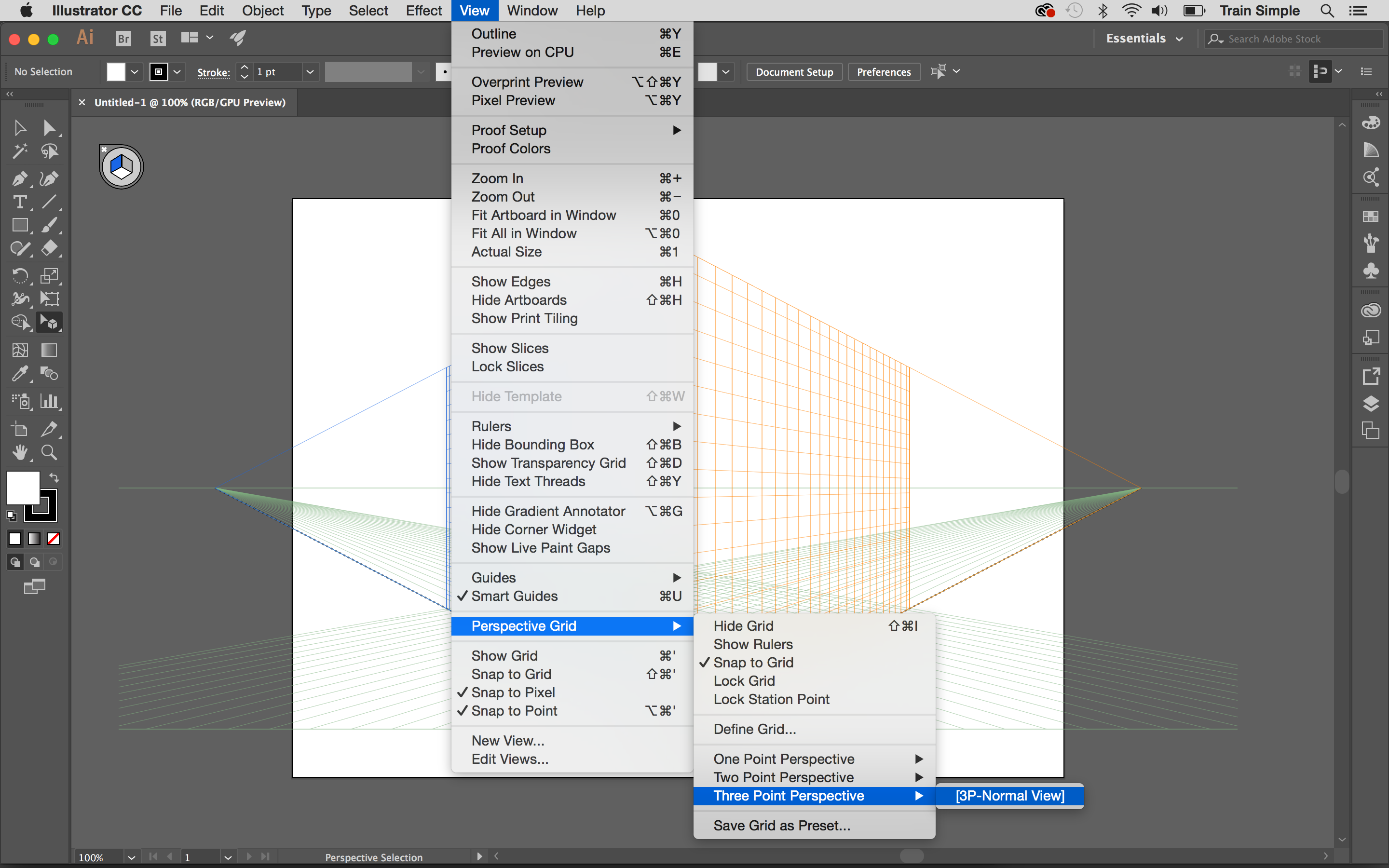
03. Select the grid blazon

There are 3 types of grids available to choose from: one-point, two-point and three-point. You can select the desired grid by going to 'View > Perspective Filigree > I/two/three Point Perspective'. We'll apply three-point filigree for this tutorial. Below y'all can see its bones construction.

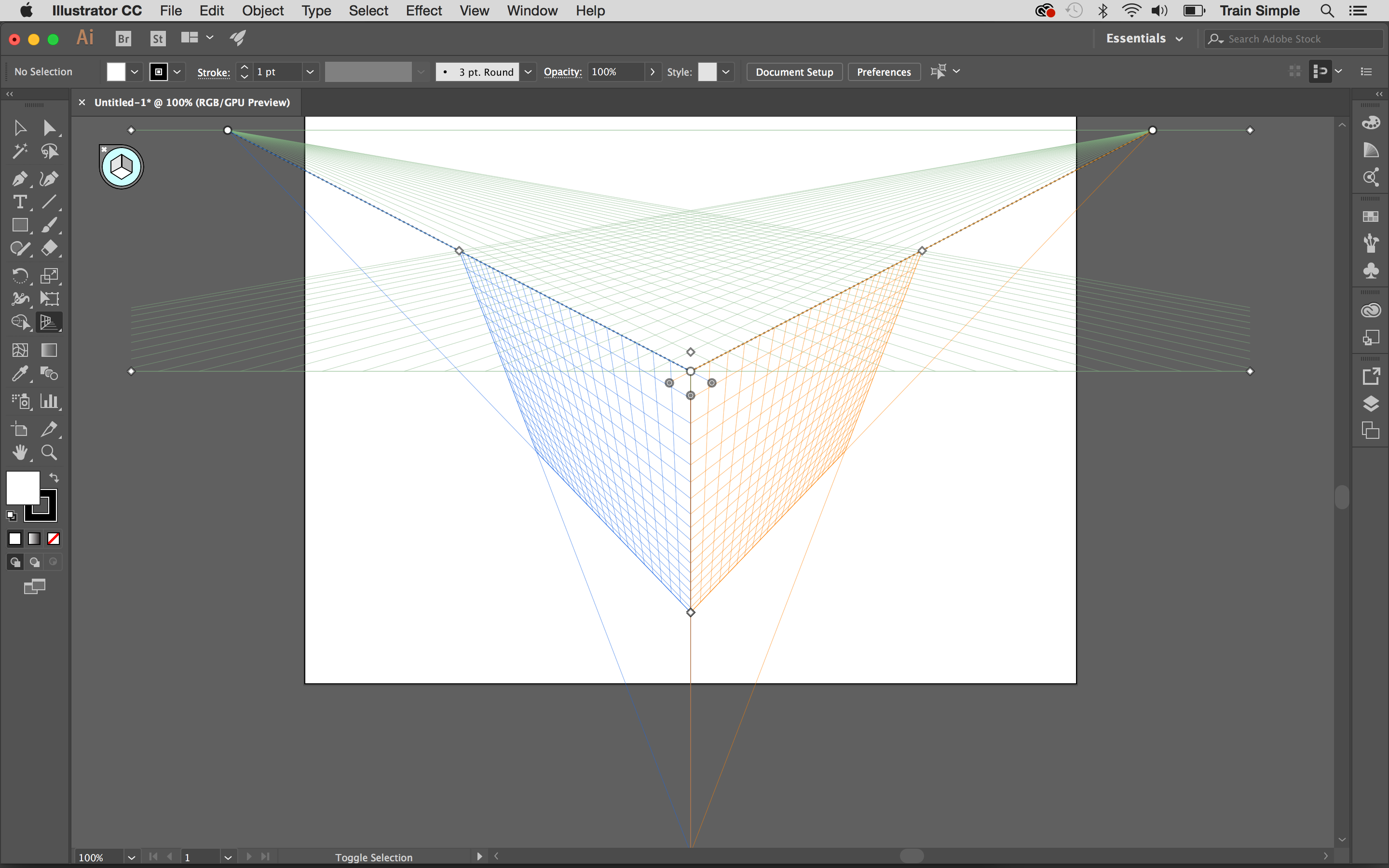
The first thing you should know is you accept full control of the grid. With the Perspective Filigree tool selected, y'all tin can click and adjust any handle in the grid as you like.

Y'all can drag the right or left vanishing indicate horizontally, and the fundamental vanishing point vertically to adjust the size of the respective planes.

If you lock the station point using the 'View > Perspective Grid > Lock Station Point' choice, both the vanishing points will movement together.
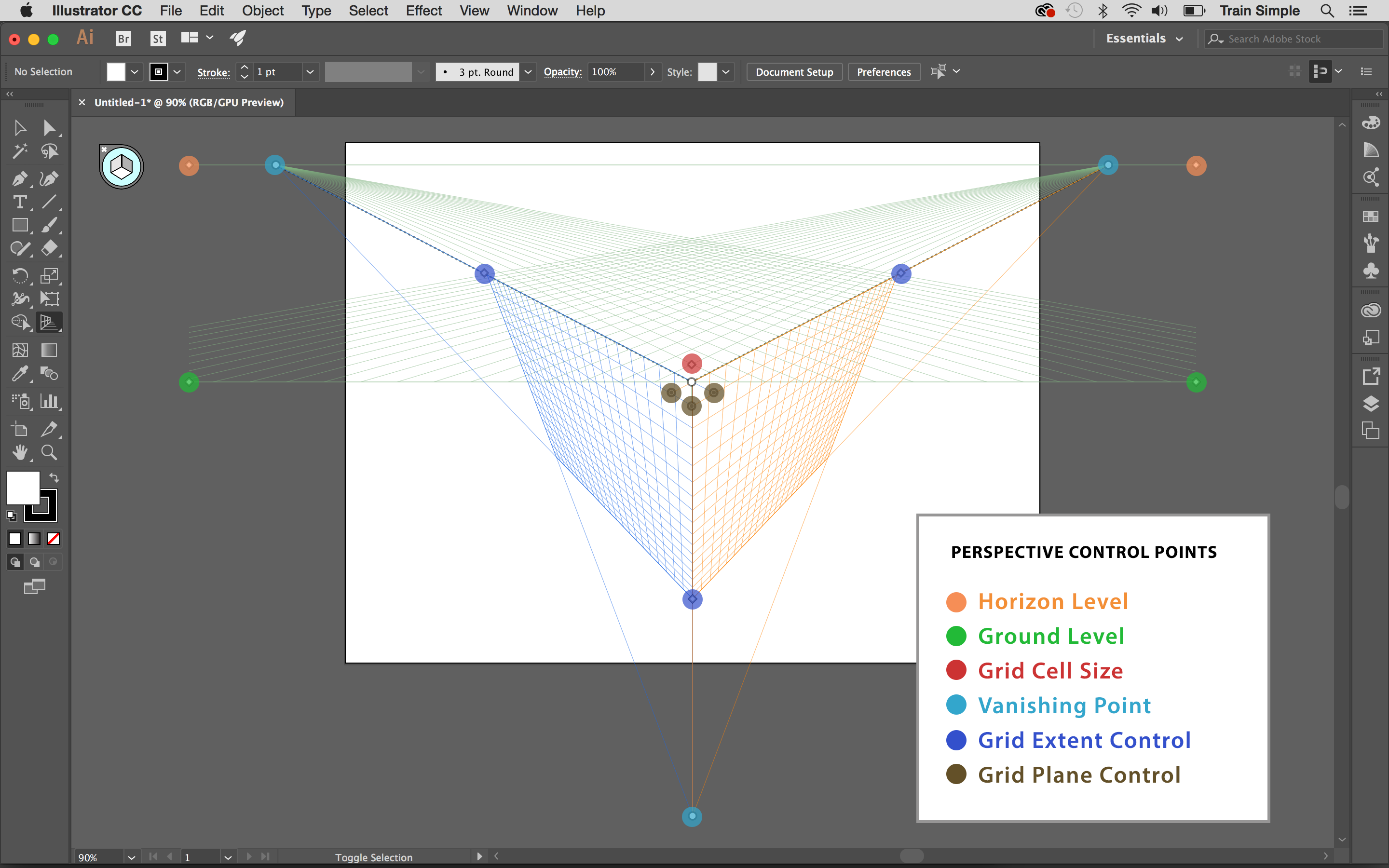
04. Adapt grid planes and filigree jail cell size
You can as well adapt the left, right and horizontal grid planes using the respective grid plane control widgets. Adjust grid cell size using grid jail cell size widget – if you elevate information technology upwards it increases the cell size, and vice versa.
05. Customise your grid

At that place is some other fashion to customise your grid. Go to 'View > Perspective grid > Ascertain perspective grid'. I mostly use this selection to decrease the opacity of the grid so I tin concentrate more on my artwork.
06. Create the sides

With all the nuts in mind let'due south start drawing. If yous have made whatsoever changes to your grid controls while experimenting, just go to 'View > Perspective grid > 3 point perspective' to render to the default three-point grid.
The only alter we'll make to this grid is to decrease horizon height past moving the horizon line down, closer to the ground level.

Press shift+cmd+I (shift+ctrl+I) to temporarily hide the perspective grid. At present pick the Rectangle tool (Yard), click the canvas to view its dialog box and enter 200px for width and 170px for height. You tin can make this rectangle whatever colour.
Adjacent, we'll make 2 copies of our rectangle. Select information technology by clicking information technology using the Pick tool (V), so press cmd+C to copy and cmd+V to paste. Now you have three rectangles, which will class the ii side walls and hat of the box.
07. Drag the rectangles to create perspective

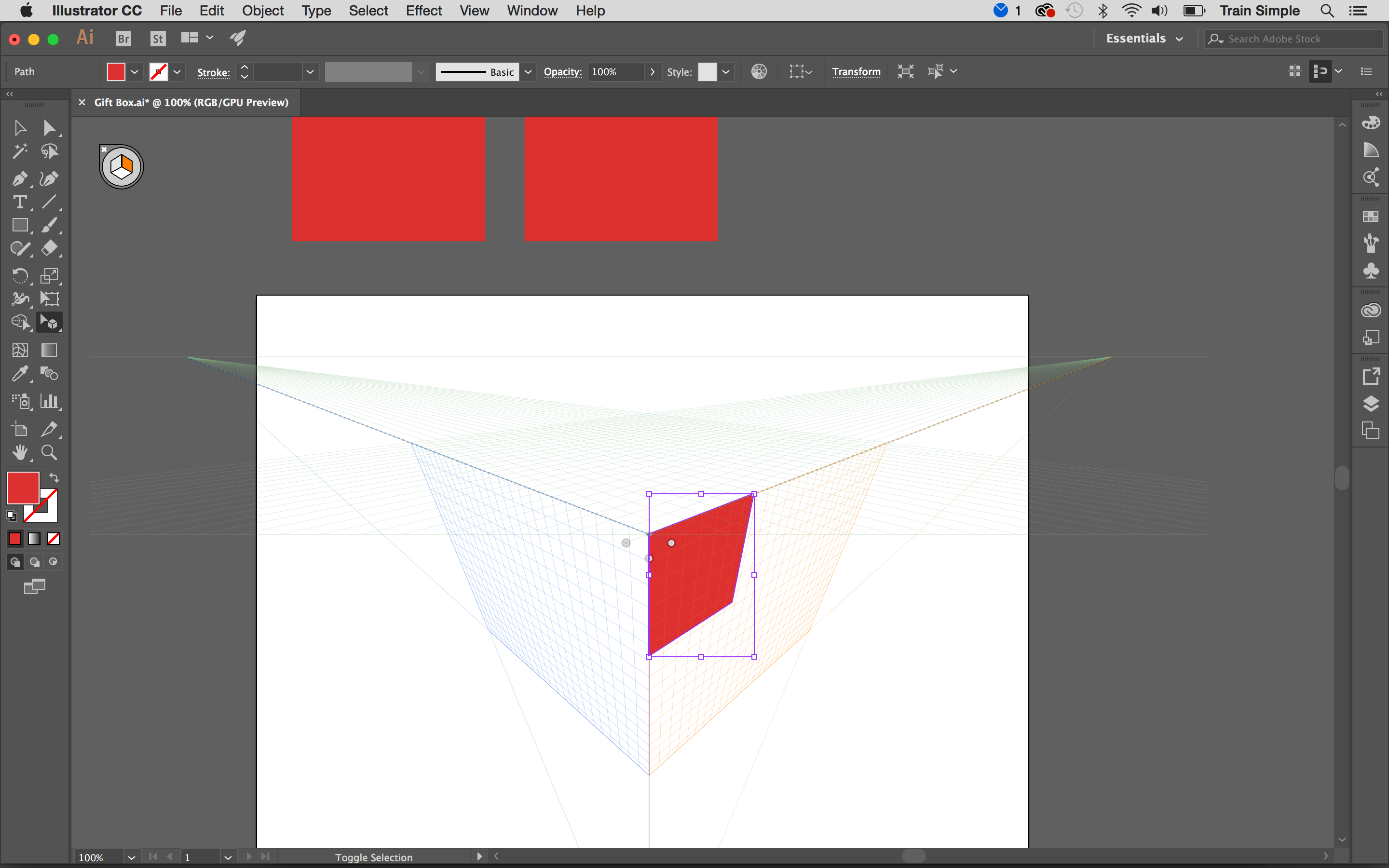
Press shift+cmd+I to view the grid again, choice the Perspective Choice tool (shift+V), select the correct grid by pressing 3 and simply drag one of the rectangles over the grid as shown below. The rectangle will automatically come into perspective.
Adjacent press 1 to select the left grid and drag another rectangle adjoining the previous one.

Printing ii to select horizontal airplane and position the tertiary rectangle to form the hat. If it's not in proportion with the walls, you tin can resize information technology using the Perspective Selection tool (shift+V).

08. Apply following gradient

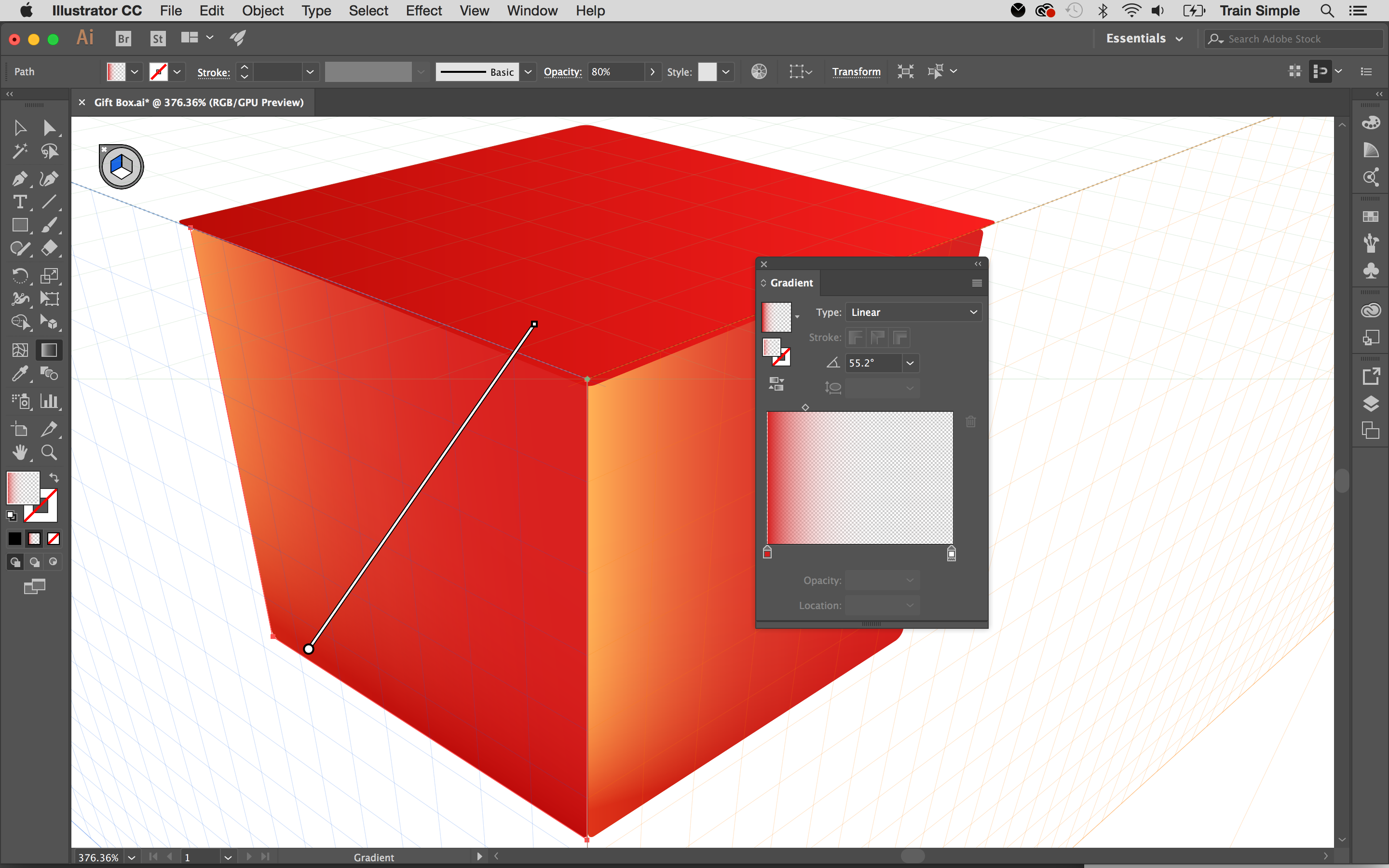
Now select the correct wall of box and apply post-obit gradient on it using the Gradient tool (G). You tin can salve this gradient past striking the 'New Swatch' icon at the bottom of the Swatches console.
Now make a copy of the right wall. While the wall is selected press cmd+C to copy, and cmd+F to paste in front. Apply the given gradient to this copy and save the gradient as a new swatch.

Now employ both the gradients over the left wall from the saved swatches. After that, apply following gradient over the lid.

09. Add the lid particular

Increment the size of lid a flake using the Perspective Option tool (shift+V). Press 3 to select the correct grid and depict a rectangle using the Rectangle tool (G) as below. Then apply the given slope.
Hit ane to select the left grid and create a rectangle on the other side. Y'all tin apply the same gradient, but you'll demand to change its angle a scrap.

Adjacent page: the concluding steps to creating a gorgeous 3D gift box...
Source: https://www.creativebloq.com/how-to/how-to-draw-your-art-in-perspective-using-adobe-illustrator
Posted by: lafranceshearompal.blogspot.com


0 Response to "How To Draw A Grid Perspective"
Post a Comment